まあ特に書くほどでもないけど、アウトプットしたほうがいいので。
プルリク出したらマージされた。
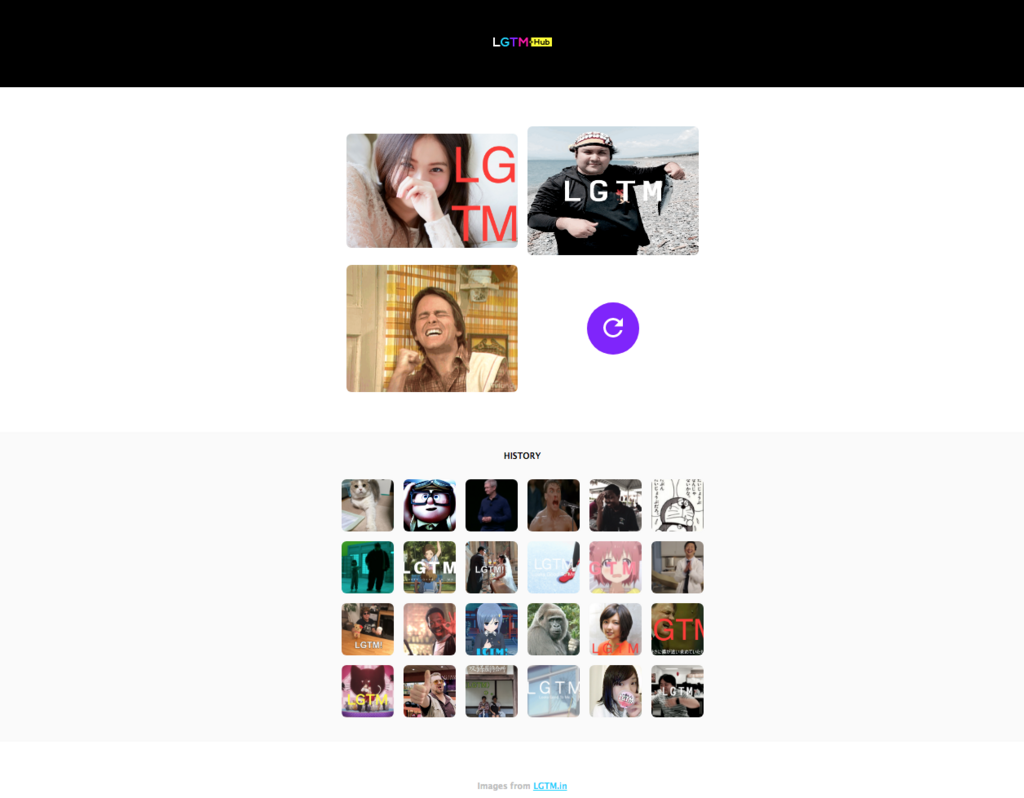
2,3年ほど前に作った LGTM-HUB というしょぼいサービスをふと振り返ったら毎月$12ほどかかっていることに気づきました。さすがに月数百PVほどのサービスにここまでかけるのもどうかなと思い、インフラ構成を変えて運用費を削減しようかなと思いました。ついでにデザインも新しくしました。

毎月約$12かかっていたサービス運用費が毎月約$1になりました。
当初のインフラ構成はこんな感じでした
アプリケーションはこんな感じ
とりあえずEC2は金かかるなと思い、Herokuに移行することにしました。ついでにhttps化と古いライブラリの廃止と全体的なリファクタリングを行いました。
その結果、月$7まで削減することができました。
アプリケーション構成は以下のようになりました。
プルリクはこんな感じ。ほぼ2年ほど構成を変えていなかったので直す箇所が大量にあってしんどかった。
月$7でもちょっと高く感じたので、さらに費用削減するべくAWSのLambdaに移行することにしました。SPAをLambdaで動かす事例はちょいちょい見かけていたので。
とはいえ、Expressで書かれたアプリケーションを移行するのめんどいなと思っていたら AWS Serverless Expressという便利そうなものを発見。
aws-serverless-expressでlambda化
若干面倒だった箇所として、JSなどの静的ファイルとかはアップロードしたLambdaのzipファイルを基に配信するため、Expressで専用のパスを作ってあげて1回受けるようにしました。このへん
アプリケーション構成としてはHerokuのときとほとんど変わりませんでしたが、インフラ的には大きく変わりました。
RedisのままだとElastiCacheとかでアホみたいに金かかる感じだったのでDynamoDBを利用することに。開発環境ではDynamoDBのDockerイメージを用いました。
インフラだけでなくアプリケーションコードも大幅リニューアルできたのですが、フロントのクオリティアップやバックエンドのリファクタリングなど、まだまだやりたいことがたくさんあってやりきった感はまだないです。
毎月そんなにPVはなくとも使ってくださるユーザーのために運営し続けたくはなるのですが、長期間となると運営費がバカにならないので安く抑えられるならできるだけ工夫して安くしたほうがいいかなと思いました。
スクロールバー消したくてこれを読んでいたら固定幅(高さ)しかできなさそうだったのでいろいろ模索してみた。
ホバーするとliのサイズが変わる。
ulの親要素にoverflow: hidden;を設けてあげてulにネガティブマージンをつけてあげると実現できる。
<p>横スクロールできるけどスクロールバーを非表示にしてる</p> <div> <ul> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> <li>hoge</li> </ul> </div>
div { overflow: hidden; } ul { display: flex; list-style: none; overflow-x: auto; overflow-y: hidden; padding: 0 0 20px; margin: 0 0 -20px; width: 400px; background-color: #ddd; } li { margin: 0 4px; height: 100px; background-color: #ccc; transition: 0.2s height; } li:nth-child(2) { background-color: #f00; } li:nth-child(2):hover { height: 200px; } li:nth-child(4) { background-color: #0ff; } li:nth-child(4):hover { height: 50px; }
こっちはなぜか同僚が作った自動で高さが変わるようにしたデモ。
多くの商品などの画像を並べるとき、↓のようなリストで実現することがある。僕は嫌いなのだがスマホやタブレット対応を考えると横スクロールに対応する必要がある。こんなリストをCSSで組もうとするといくつか方法が考えられると思うのでまとめておいた。

これは最も簡単で、最近のブラウザでなくてもレンダリング出来ることが強み。しかもデモにあるようにリストの両端にマージンを付与することが出来る。このマージンは単にデザインに必要という場合だけでなく、カルーセルだった場合にボタンを置く領域にもなる。個人的にはこれをおすすめしたい。
methodと書いてあるところがミソ
これも簡単なのでおすすめ。ただ、IE9以下だとレンダリングできず、両端にマージンをつけることが出来ない。許容出来れば良いと思う。
これはあまり使わない。border-spacingで間隔を空けるが両端のマージンについては対応が困難。一応両端のtdで実現はできそう。td自体にはwidthを指定できないのでtdの子要素で指定する必要がある。正直考えることが多いしコードもでかくなるので嫌い。
リスト内の要素数が固定の場合は実装できそう。やったことないけど。
inline-blockによる実装かflexによる実装がおすすめ。他にも簡単でレンダリングが崩れない実装があるかもしれないので色々試して欲しい。
けっこう前に適当に書いたコードの話。
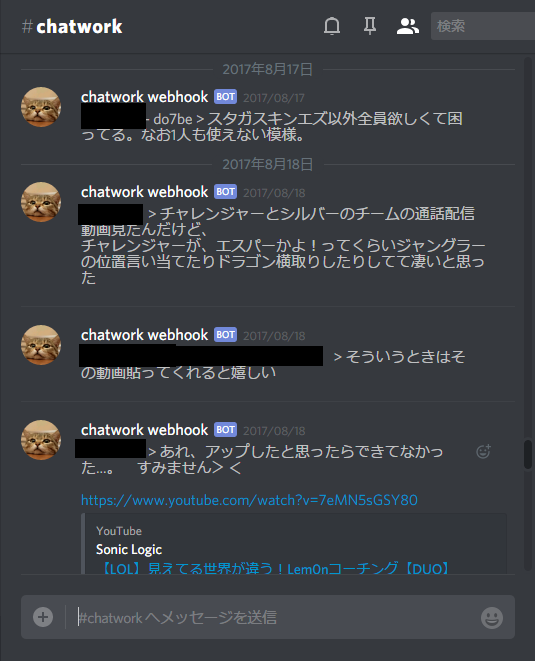
某ゲームのChatworkグループに所属しているのだが、Discordしか見ないメンバーもいてDiscordでも見れるようにしてほしいとの要望から作りました。
こんなかんじ

function main() { var messages = getMessages(); if(!messages) { return; } var message = []; for (var i = 0; i < messages.length; i++) { message.push(messages[i].account.name + ' > ' + messages[i].body); } message = message.join('\n'); sendMessageToDiscord(message); } function getMessages () { var params = { headers : {"X-ChatWorkToken" : ChatworkAPI申請して取得したトークン}, method : "get" }; var room_id = Chatworkの部屋ID; var url = "https://api.chatwork.com/v2/rooms/" + room_id + "/messages"; var rawRespons = UrlFetchApp.fetch(url, params); if(rawRespons == "") { return; } var response = rawRespons.getContentText(); var json = JSON.parse(response); Logger.log(json); return json; } function sendMessageToDiscord (message) { var url = 'https://discordapp.com/api/webhooks/チャンネル番号/トークン'; var payload = JSON.stringify({content: message}); var params = { headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'User-Agent': 'DiscordBot (http://example.com, v0.0.1)', }, method: "post", payload: payload, }; Logger.log(params); var rawRespons = UrlFetchApp.fetch(url, params); } function test () { sendMessageToDiscord('テストでーすwww'); }

同僚に聞いてわかった。Content-EncodingがUTF-8になってないせいっぽい。
つまり <meta charset="UTF-8"> を追加すればOK。
なんてこったい。
src/index.jsでrequireしただけでSyntaxErrorが起きた
var cssnano = require('cssnano')
でWebpack buildして実行すると

でもgh-pagesだとエラーが発生しない。
https://do7be.github.io/cssnano-test/
Nodeでもエラー起きないし、ローカルでhtml開いたときだけ起きてるっぽい。
エラーを見ると cubicСontrolPoint という変数を初期化しているところで起きている。JSだと動きそうなもんだけど、実際に実行すると本当にSyntaxErrorになった。

どうやら ¡ という文字がいけないらしい。
Babelのせいなのかcssnanoのせいなのかcssnanoのdependenciesのせいなのか謎なのでIssuesもどこに立てればいいのか謎。
Stylusっぽく書けるPostCSSパーサーのSugarSSが良い感じなので最近使ってる。
でもDocument全然ないしDEMOページすらないので辛酸なめまくってて厳しい。
そこでSugarSSを入力するとtransformしてくれるDEMOページを作ってみた。
https://do7be.github.io/sugarss-demo/
コードは↓
