Chatworkでの発言をDiscordに流すようにした
けっこう前に適当に書いたコードの話。
某ゲームのChatworkグループに所属しているのだが、Discordしか見ないメンバーもいてDiscordでも見れるようにしてほしいとの要望から作りました。
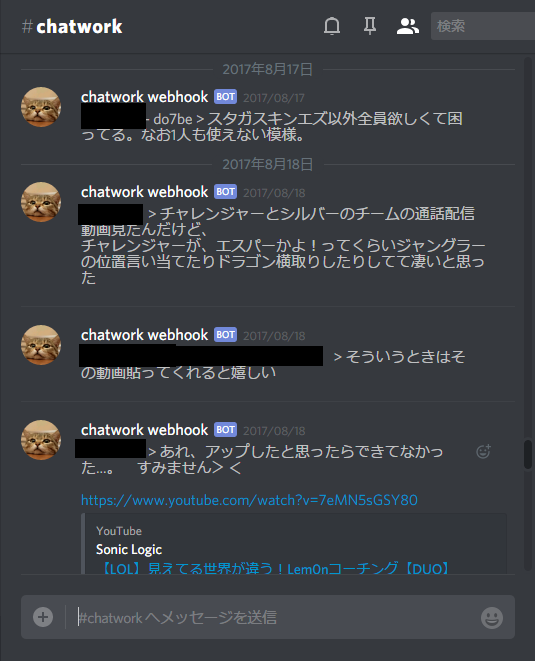
こんなかんじ

書いたコード
- GASで実装
- 15分ごとにChatwork監視(もっと頻度多くてもよさそう)
- 新規メッセージがあればDiscordのWebhookを叩く
function main() { var messages = getMessages(); if(!messages) { return; } var message = []; for (var i = 0; i < messages.length; i++) { message.push(messages[i].account.name + ' > ' + messages[i].body); } message = message.join('\n'); sendMessageToDiscord(message); } function getMessages () { var params = { headers : {"X-ChatWorkToken" : ChatworkAPI申請して取得したトークン}, method : "get" }; var room_id = Chatworkの部屋ID; var url = "https://api.chatwork.com/v2/rooms/" + room_id + "/messages"; var rawRespons = UrlFetchApp.fetch(url, params); if(rawRespons == "") { return; } var response = rawRespons.getContentText(); var json = JSON.parse(response); Logger.log(json); return json; } function sendMessageToDiscord (message) { var url = 'https://discordapp.com/api/webhooks/チャンネル番号/トークン'; var payload = JSON.stringify({content: message}); var params = { headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'User-Agent': 'DiscordBot (http://example.com, v0.0.1)', }, method: "post", payload: payload, }; Logger.log(params); var rawRespons = UrlFetchApp.fetch(url, params); } function test () { sendMessageToDiscord('テストでーすwww'); }
事前にやること
- ChatworkAPI申請
- Discord Webhookの作成

余談
cssnanoをrequireしたらローカルだけSyntaxErrorが発生
追記(16:22)
同僚に聞いてわかった。Content-EncodingがUTF-8になってないせいっぽい。
つまり <meta charset="UTF-8"> を追加すればOK。
なんてこったい。
現象
src/index.jsでrequireしただけでSyntaxErrorが起きた
var cssnano = require('cssnano')
でWebpack buildして実行すると

でもgh-pagesだとエラーが発生しない。
https://do7be.github.io/cssnano-test/
Nodeでもエラー起きないし、ローカルでhtml開いたときだけ起きてるっぽい。
エラー内容
エラーを見ると cubicСontrolPoint という変数を初期化しているところで起きている。JSだと動きそうなもんだけど、実際に実行すると本当にSyntaxErrorになった。

どうやら ¡ という文字がいけないらしい。
Babelのせいなのかcssnanoのせいなのかcssnanoのdependenciesのせいなのか謎なのでIssuesもどこに立てればいいのか謎。
SugarSSのtransformデモツールをつくった
Stylusっぽく書けるPostCSSパーサーのSugarSSが良い感じなので最近使ってる。
でもDocument全然ないしDEMOページすらないので辛酸なめまくってて厳しい。
そこでSugarSSを入力するとtransformしてくれるDEMOページを作ってみた。
https://do7be.github.io/sugarss-demo/
コードは↓
まとめ

夏場に1ヶ月間クーラーをつけっぱにしてみた
以前書いたとおりアクアリウムをやっており、夏場の心配事の一つに水温がありました。
家を出ている間にでも室温が30℃を超えてしまうと…なんと水温も30℃を超えてしまい帰宅したら全滅…なんてこともあるわけです。
そこで、家にいる間も出ている間も寝ている間も常にクーラーをつけてみました。
結果
先日、ついにドキドキの請求書が届いていました…
まずは参考までにクーラーを使っていない5月分の料金
3,050円
つづいて7月中旬~8月中旬の電気代
4,096円
なんと、1,000円程度しか増していませんでした!
ついでにちょっと寒くて何回かエアコンをつけただけの3月分
4,315円
なんと暖房とはいえほとんどつけた覚えのない月よりも安くあがりました!
節約のメソッド
まずは前提として部屋とエアコンのスペックですが、
- 部屋
- 軽量鉄骨アパート最上階
- 太陽をもろに浴びる(エアコンないと外の気温よりあがる)
- 7畳
- エアコン
- 10数年前製
- 定格能力2.2kW
- 定格消費電力450W
- 室外機は日陰です。
そして以下のルールを守りました。
- 28℃固定
- 除湿自動モード
- カーテンを締め切る
これだけです。ちなみに一度も電源を消していません。
まとめ
今までエアコンつけっぱだと電気代で殺されると思っていましたが、やってみると意外と安くて逆に驚いてしまいました。
夜も熱帯夜…なんて思いはしなくていいですが、28℃だと若干暑いため寝間着や掛け布団にはそれなりに気をつける必要がありました。
まあデメリットなんてこれくらいなんで、たかが1000円で夏場を快適に過ごせるのでオススメな感じです。
※部屋にもよると思うので自己責任でお願いしますw
IE, Edgeで勝手に表示されてしまう☓ボタンを非表示にする
IE10, 11, Edgeではinput:[type="text"]等の要素に文字を入力していると右端に勝手に☓ボタンが表示されてしまうようだ。
input::-ms-clear {
display: none;
}
で消せた。
コリドラスに赤虫をあげました
うまく撮れなかったけど、食いっぷりがよくてよかったです。